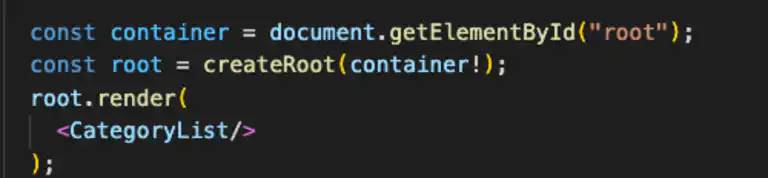
Building custom extensions and visualizations in Visual Studio Code can be a powerful way to enhance your development processes. The samples show you how to use vanilla JavaScript. This post shows you how to modify the code to use React instead.

Ken Muse